Central hub for consistent product design
With design systems services, we empower product teams to work with consistency, agility and quality. Using a collection of reusable components and guidelines, we help you simplify the development of complex software applications and streamline your design process. Revolutionize product design and enhance user experiences by implementing design systems.
45%
Increase in revenue
33%
Improved ROI
40%
Faster time to market
How design systems drive success?
A design system streamlines product design by providing a unified visual language, reducing inconsistencies, delays, and improving user experience.
-
Consistency
Helps design teams deliver consistent designs effortlessly
-
Collaboration
Improves collaboration between designers and developers
-
Efficiency
Boosts the efficiency of the design process, leading to faster time to market
-
Speed
Increases the overall speed of design and development
-
Maintainability
Reduces design debt and improves maintainability of design assets
Our design system implementation process
Transform your product design with a streamlined and standardized approach. Our expert UX agency guides you every step of the way, from assessment to implementation and ongoing support, to build a unified design language that delivers a consistent user experience.
Assessment: Understanding your brand
Our thorough assessment identifies areas for improvement, ensures consistency with existing standards, and creates a UI inventory that aligns with your brand. We provide a comprehensive report of our findings and expert recommendations to help you elevate your brand and optimize your product design.
Get organizational buy-In: Empowering your team
We share the results of our assessment and scope of the design system with stakeholders and team to show the impact on user experience. To align everyone towards a successful design systems implementation, we define the scope of the system, including the list of components, patterns, and timeline.
Implementation: Building a robust process and team
We bring together an expert team of designers to work closely with your team and implement the design system. Through multiple iterations, we ensure consistent and high-quality designs that align with your organizational guidelines.
Development: Building the components
Our developers play a crucial role in building design system components and ensuring proper integration. The UI design and front-end development services ensure pixel perfect implementation of design system components, empowering your team to create consistent products faster.
Support: Periodic upgrades and maintenance
Design systems need continuous improvement to adapt to changing user needs and trends. With periodic upgrades and expert support, we keep your design system relevant and effective, ensuring its growth along with your product.
Aufait UX has helped us journey from a vision of a product to an actual product. Their inputs opened us to new possibilities as well. The engagement has been a pleasant experience overall.
Suhail V.P
CEO, Nucore Software Solutions
Aufait UX has helped us journey from a vision of a product to an actual product. Their inputs opened us to new possibilities as well. The engagement has been a pleasant experience overall.
Suhail V.P
CEO, Nucore Software Solutions
Aufait UX has helped us journey from a vision of a product to an actual product. Their inputs opened us to new possibilities as well. The engagement has been a pleasant experience overall.
Suhail V.P
CEO, Nucore Software Solutions
Trusted by leading enterprises
Successful enterprises have partnered with us for their UX design needs.
Case study

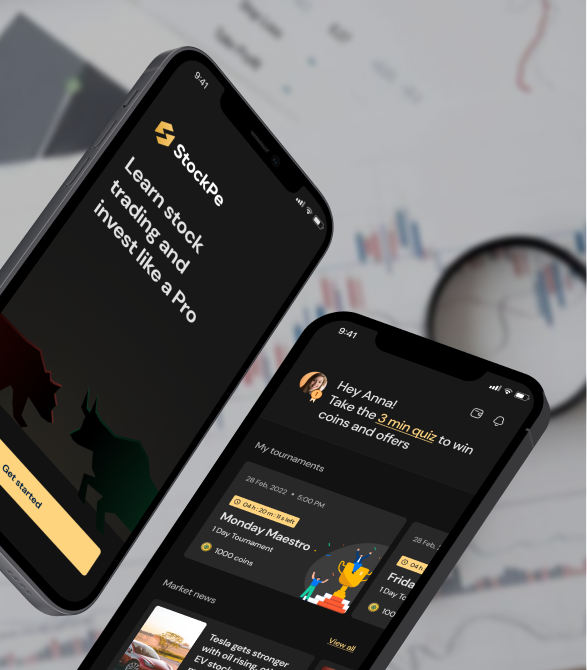
Mobile app UI UX design
StockPe: Stock market learning appDesign for a stock market learning platform that takes a gamified approach to make stock education simple and engaging.

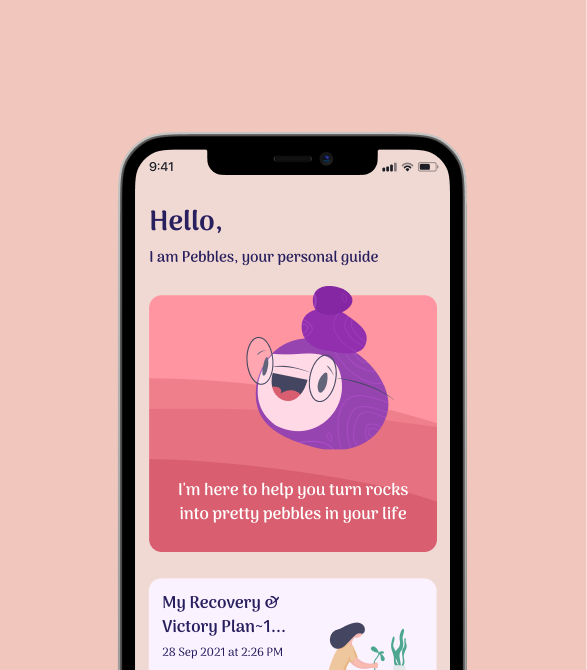
Mobile app UI UX design
PebblesDesign for a stock market learning platform that takes a gamified approach to make stock education simple and engaging.

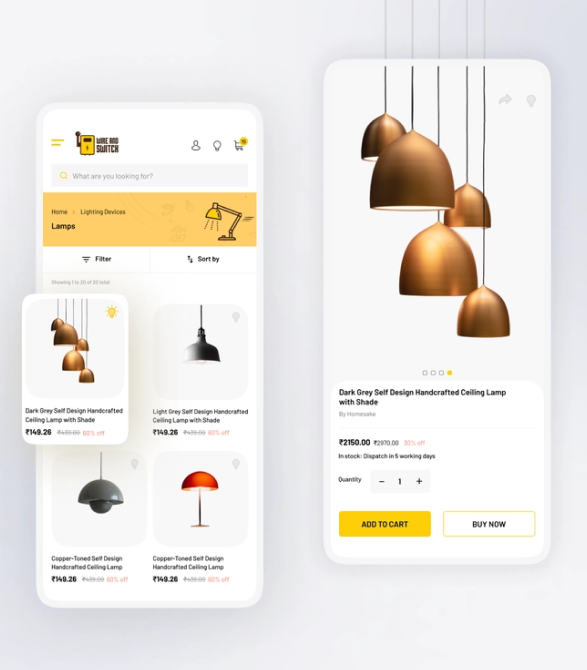
SaaS UI design
IQnextDesign for a stock market learning platform that takes a gamified approach to make stock education simple and engaging.

Mobile app UI UX design
PebblesDesign for a stock market learning platform that takes a gamified approach to make stock education simple and engaging.
FAQ on design systems services
What is a design system?
Why do companies need a design system?
How are design systems different from style guides and pattern libraries?
What are the characteristics of a good design system?
-
1.
Well-documented: A good design system is well-documented, providing clear guidelines and instructions on how to use and implement the design elements. It acts as the central reference point for designers and developers to understand and follow the design principles and guidelines.
-
2.
Speed and efficiency: When built properly, design systems help to make the design process faster and easier. It allows designers and developers to quickly access and implement prebuilt design elements with their corresponding codes, reducing the time and effort required to create new designs from scratch.
-
3.
Consistency: A key characteristic of good design systems are they ensure that the design is consistent across all elements of a product. Consistency in typography, color palette, iconography, as well as the interactions and behavior of the components are reviewed.
-
4.
Clarity: A good design system promotes clarity in the design. While it makes the design process organized and efficient for designers, the users benefit from an interface that is easy to understand and navigate due to the clarity and consistency of designs.
-
5.
Quality: Excellent quality designs is the natural outcome of an effective design system. Not just the visual aspects of the design but also the interactions and behavior of the components, are checked for intuitiveness and ease of use.
-
6.
Scalability: A good design system supports scalability of the product and is easily able to handle any future changes and demands of the product.
-
7.
Accessibility: Ensuring accessibility is a responsibility of a good design system. It should take into account accessibility guidelines, to ensure that the system is inclusive and usable for people with disabilities.
How do you ensure that the design systems align with an organization’s brand guidelines?
-
1.
We conduct extensive research about the organizations and the brands, including understanding the brand philosophy, reviewing existing brand guidelines, conducting user research to know the target audience and their interactions with brand touch points.
-
2.
To ensure the design system aligns with the brand guidelines, we involve the client in the design process early on. We provide routine updates and seek feedback to ensure that the design system aligns with their brand principles.
-
3.
We do a thorough assessment of the brand’s guidelines, including color palettes, typography, and other style elements to establish design rules and principles that are consistent with the brand image. We also collaborate with the organization’s internal marketing teams for getting accurate information.
-
4.
Throughout the design system implementation process, we conduct regular check-ins to ensure that the design system is still aligned with the client's brand and changes, if any, are reflected in the design system.
How do you handle updates and maintenance of the design system after it is implemented?
-
1.
Developing a process for requesting, evaluating, and implementing new components or changes to the design system, to ensure that it remains responsive to the evolving needs of the client's business and users.
-
2.
Establishing an ongoing maintenance plan and scheduling regular check-ins with the client to address any issues and identify areas for improvement.
-
3.
Providing training and documentation to the client's team to ensure that they can use and maintain the design system effectively.
-
4.
Extending ongoing support to the client's team, answering their questions and providing guidance whenever necessary.
-
5.
Routinely updating the design system's documentation, patterns, and guidelines to ensure that it is easy to understand, use and adopt for all stakeholders.